Once you have written your content assets, it's time to assemble them into your template.
Nod's easy 'drag-and-drop' feature makes organising your template convenient and easy.

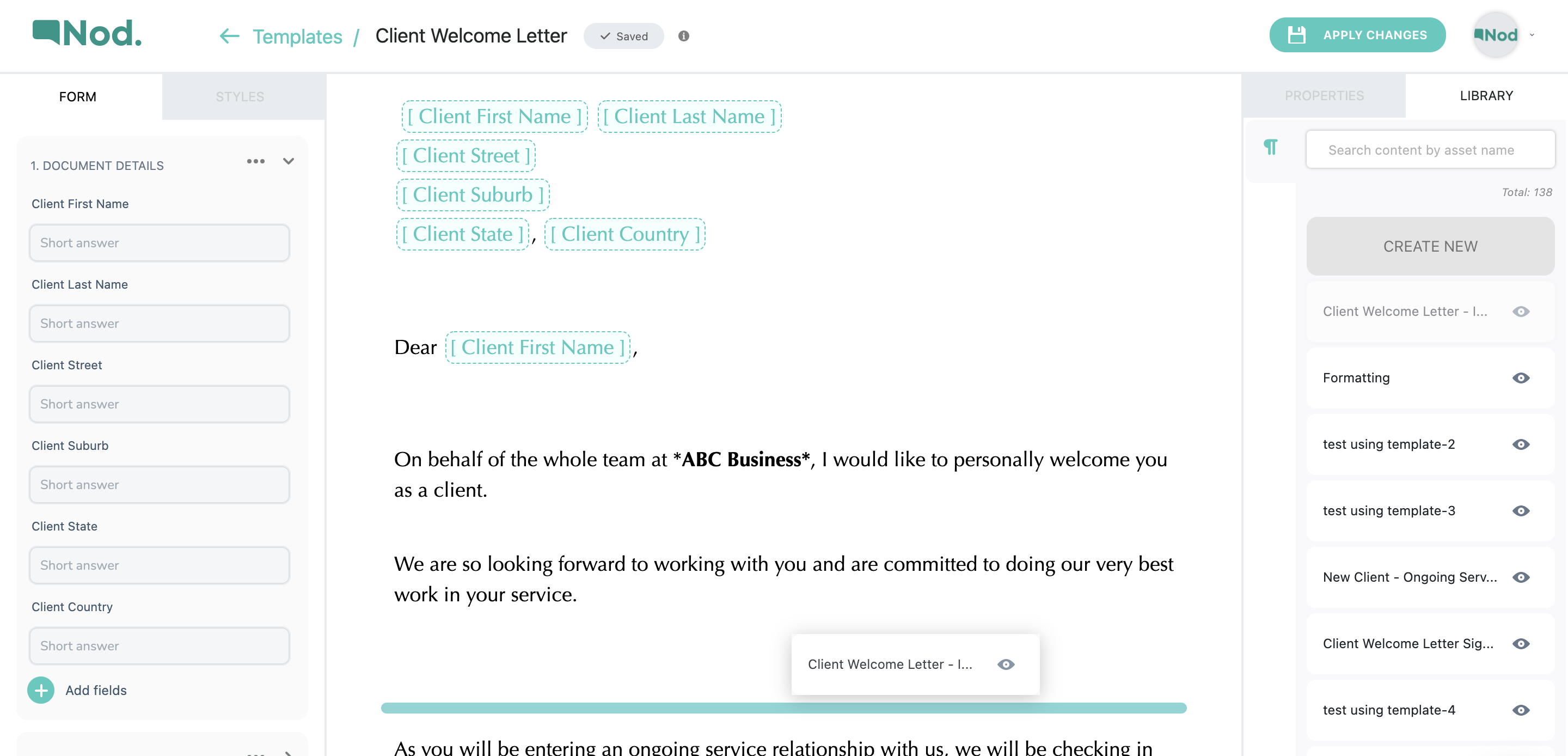
You can navigate to the asset library from the template editor, and can select the asset you need to insert into the template. and simply drag and drop it to where it needs to be.
You can preview the asset by clicking the eye icon beside the asset name.
When you've dragged into the editor, the green line will indicate where in the template the asset will be placed. If you get it wrong - don't stress! Simply click the 'x' to the left of the asset to delete it, and try again.
Once the asset has been placed, you can edit it by clicking the pencil icon below the 'x'.
From the asset editor, you can also add rules that will automate document behaviour according to values to give to data fields.
It is easy to search the asset library - see our guide on efficiently searching through your library here.


.png)

